
Web3.0은 무엇이고 Nft는 무엇인가에 대해서 조사를 하다가 NFT 토큰을 직접 만들어보기로 하였습니다.
필요 환경
1. visual studio code
2. node.js
3. ganache.exe
windows 운영체제에서 테스트 진행하였습니다.
1. solidity 설치
이더리움 네트워크에서 스마트 컨트랙트 생성을 도와주는 컨트랙트 기반의 고급 프로그래밍 언어입니다.

마켓플레이스에서 solidity, Solidity Contract Flattener, Solidity Extended 설치를 해줍니다.
2. truffle 설치
이더리움 기반 solidity 언어를 사용하여 스마트 컨트랙스 개발을 도와주는 프레임워크 입니다.
# truffle 설치
npm install -g truffle
# truffle 세팅
truffle init
# truffle 기본 구조 세팅
truffle unbox pet-shop
3. openzeppelin 설치
solidity 기반의 smart contract를 개발할 수 있는 표준 프레임워크 입니다.
# openzeppelin 설치
npm install @openzeppelin/contracts
4. nft smart contract 예제 작업
- contracts/TestNftContracts.sol 생성해줍니다.
pragma solidity >=0.4.22 <0.9.0;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";
import "@openzeppelin/contracts/utils/Counters.sol";
contract TestNftContracts is ERC721URIStorage {
using Counters for Counters.Counter;
Counters.Counter private _tokenIds;
constructor() ERC721("TestNftContracts", "NDP") {}
//web3.js
function publishItem(address creator, string memory tokenURI) public returns (uint256){
_tokenIds.increment(); //1
uint256 newTokenId = _tokenIds.current();
_mint(creator, newTokenId);
_setTokenURI(newTokenId, tokenURI);
return newTokenId;
}
}- truffle-config.js 수정해줍니다.
compilers: {
solc: {
version: ">=0.4.22 <0.9.0" // Fetch exact version from solc-bin (default: truffle's version)
// docker: true, // Use "0.5.1" you've installed locally with docker (default: false)
// settings: { // See the solidity docs for advice about optimization and evmVersion
// optimizer: {
// enabled: false,
// runs: 200
// },
// evmVersion: "byzantium"
// }
}
}- 수정된 truffle-config.js 컴파일 해줍니다.
truffle compile- migrations 폴더에 2_contract_migration.js파일을 생성해 줍니다.
var TestNftContracts = artifacts.require("./TestNftContracts.sol");
module.exports = function(deployer) {
deployer.deploy(TestNftContracts);
};
5. 테스트케이스 작업
- test폴더에 DigitalPicture.test.js파일을 생성해 줍니다.
const TestNftContracts = artifacts.require("TestNftContracts");
contract("TestNftContracts", async function(accounts) {
// 가나 슈에서 랜덤 주소
const [owner] = accounts;
// 무조건 한번 실행
beforeEach(async function(){
this.token = await TestNftContracts.new();
});
// image 주소는 각자 환경에 맞춰서 넣어주시면 됩니다.
it("publish item", async function(){
const tokenId = await this.token.publishItem(owner, "https://dev.image/aa.png");
console.log(tokenId);
});
});
6. ganache 설치 및 세팅
가상의 이더리움 네트워크를 생성하여 스마트 컨트랙트를 실행할 수 있도록 해주는 프로그램입니다.
- ganache 설치
https://trufflesuite.com/ganache/
Ganache - Truffle Suite
Features VISUAL MNEMONIC & ACCOUNT INFO Quickly see the current status of all accounts, including their addresses, private keys, transactions and balances.
trufflesuite.com
- truffle-config.js 를 수정해줍니다.
networks: {
development: {
host: "127.0.0.1", // Localhost (default: none)
port: 7545, // Standard Ethereum port (default: none)
network_id: "5777", // Any network (default: none)
},

7. 테스트 케이스 실행
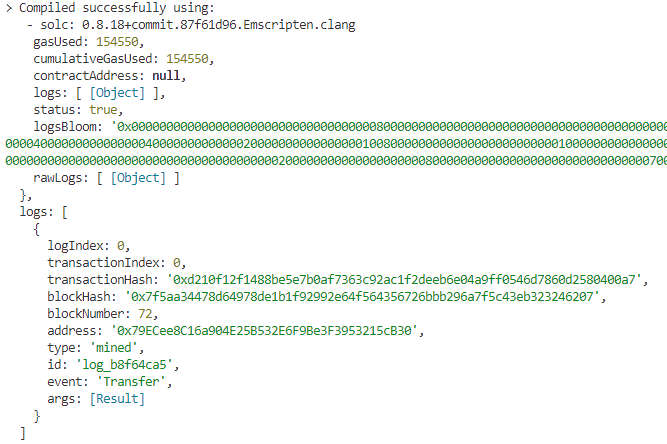
truffle test ./test/DigitalPicture.test.js

8. 오류 발생 처리
truffle 세팅 시 해당 오류가 발생할 수 있습니다.
이 시스템에서 스크립트를 실행할 수 없으므로 ~ps... 오류 발생시
https://nitpick92.tistory.com/12
이 시스템에서 스크립트를 실행할 수 없으므로 ~... 오류 발생시
visual studo code에 truffle 세팅 중 해당 오류가 발생하였습니다. 해당 오류를 해결하는 법을 알아보겠습니다. 1. windows powershell을 관리자로 실행 2. 현재 권한상태 확인 # 현재 권한상태 확인 get-Executio
nitpick92.tistory.com
9. 앞으로
만들어진 nft 토큰을 블록체인 네트워크에서 가져오는 작업을 해보려고 합니다.